

In a world where mobile devices dominate internet usage, having a mobile-responsive website is no longer optional—it's essential. With over half of all web traffic coming from smartphones and tablets, your website must adapt seamlessly to various screen sizes. A mobile-responsive design ensures that your website looks great and functions perfectly on any device, from desktops to mobile phones, enhancing the user experience and increasing conversions.
In a world where mobile devices dominate internet usage, having a mobile-responsive website is no longer optional—it's essential. With over half of all web traffic coming from smartphones and tablets, your website must adapt seamlessly to various screen sizes. A mobile-responsive design ensures that your website looks great and functions perfectly on any device, from desktops to mobile phones, enhancing the user experience and increasing conversions.
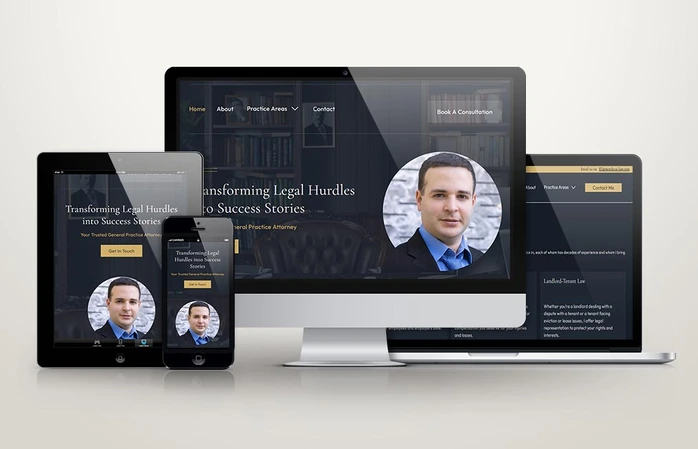
Mobile responsive design refers to the practice of building websites that automatically adjust to fit any screen size. Using flexible grids, images, and media queries, responsive websites adapt to the user's device, ensuring that content remains clear and accessible whether viewed on a small smartphone or a large desktop monitor.
This approach eliminates the need for separate mobile and desktop versions of a website, streamlining maintenance and offering a consistent user experience across all platforms.
With the rise of mobile-first indexing by search engines like Google, having a responsive website can directly impact your SEO rankings. Google now prioritizes the mobile version of your site when determining its position in search results. A mobile-friendly design not only boosts your visibility in search engines but also enhances user satisfaction, which can lead to lower bounce rates and longer session durations.


A responsive design ensures that users on any device have an optimal viewing experience. Whether they're browsing on a phone, tablet, or laptop, your website will automatically adjust to their screen size, providing easy navigation and clear, readable content. This smooth experience is key to keeping users engaged and reducing frustration, which in turn improves your conversion rates.
A responsive design ensures that users on any device have an optimal viewing experience. Whether they're browsing on a phone, tablet, or laptop, your website will automatically adjust to their screen size, providing easy navigation and clear, readable content. This smooth experience is key to keeping users engaged and reducing frustration, which in turn improves your conversion rates.
Mobile users expect fast load times and responsive interactions. A well-optimized mobile design improves your site's performance, reducing load times and ensuring quick, smooth navigation. This not only keeps visitors happy but also contributes to higher rankings on search engines, as page speed is a critical factor in Google's ranking algorithm.
We prioritize speed in all of our responsive designs, ensuring that your site is lightweight and optimized for performance without compromising on functionality or aesthetics.
Adopting a mobile-responsive design benefits your business in multiple ways. It broadens your audience reach, as more users will be able to access your site regardless of the device they're using. A responsive design also saves you time and resources, as you won't need to maintain separate versions of your website for different devices.
Moreover, it builds brand credibility. A professional, responsive website shows that you care about delivering a high-quality user experience, which can strengthen your relationship with your audience and build trust in your brand.
At our agency, we take a mobile-first approach to design, ensuring that your site not only looks great on mobile devices but also performs well across all platforms. We conduct thorough testing across various devices and screen sizes to guarantee a seamless experience for every user.
Our team works closely with you to ensure that your site's design aligns with your brand and meets the needs of your audience. We focus on creating a balance between functionality, aesthetics, and performance, resulting in a website that is both visually appealing and highly functional.